







December 15, 2015
CarnegieHere is a mobile app created by Carnegie Mellon students for the Mobile Application Design and Development course. Many of us saw value in an app that could connect students with Carnegie Mellon's campus, especially with events that we may not be aware of. This app was designed around notifying students of events that interested them (organized by category) with options to share their experiences with others. In addition, we used virtual reality as a way for prospective students to get unique views of Carnegie Mellon, especially if the cost of travel was too high. I was one of the main contributors to the Content team, which revolved around aggregating photos, videos, and text for use inside the application. I also implemented the virtual reality tours in the application using KRPano, a customizable 360 degree panoramic viewer.
RESEARCH
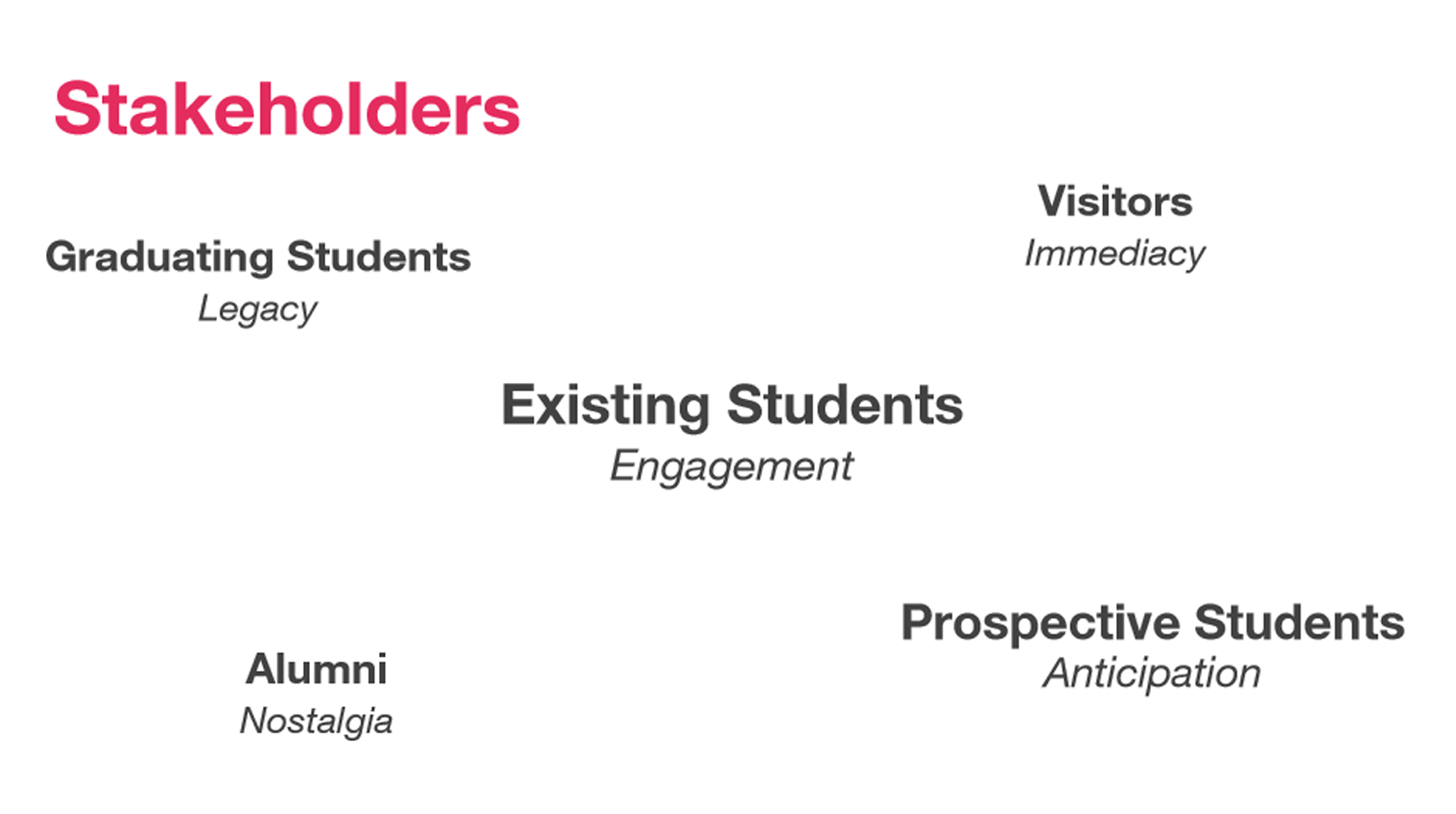
When we were brainstorming about ideas for an application, we wanted Carnegie Mellon's campus to be as integrated into the usage of the app as possible. Things we suggested include a virtual reality tour of the campus as well as using iBeacons somewhere to send students proximity-based notifications. We settled on the idea of making an application that would connect current students and alumni to campus events that they might not be aware of, especially since many of these events are either obscure or not well advertised. In addition, we hoped to get prospective students a chance to get a glimpse of the campus through virtual reality, especially since the cost of travel to Pittsburgh might be too expensive for them.
I was extremely interested in the virtual reality aspect of the project, so I took part in the research of which 360 degree camera would be best for our use, looking at camera's such as the 360fly or the Pro10HD. We eventually settled on the Ricoh Theta camera, which was used in the Kansas Athletics virtual tour, an inspiration for this project. We also looked into various 360 degree viewers before deciding on KRPano, which was easy to use and implement.
DESIGN
We then set about planning for the project, creating file directories (hosted on Amazon Web Services) in addition to deciding on a single, unifying design for the mobile application (which was mostly developed with iPhone users in mind). For the virtual reality aspect we decided that Google Cardboard would be the main conduit because it was cheap and easy to acquire. We were then divided into teams based on everyone's preferences. I led the Content team, whose job was primarily to acquire photos and videos with which the Server, Front End, and UX teams could use. I was also in charge of coding the KRPano viewer such that it could take in our 360 videos and photos and display them in a virtual tour.
DEVELOPMENT
Content Aggregation
During development, my team was in charge of gathering all of the files needed by the other teams, including videos and photographs. We did this with the Ricoh Theta camera, searching online for videos or archived photographs (using our school newspaper The Tartan, the CMU alumni archives, various campus organizations, and the Buggy Association as sources), a DSLR camera, and a drone! We wanted to capture unique views of Carnegie Mellon, views that many people might not be able to see normally. We would always schedule time to get these views, because there's no such thing as too much content!
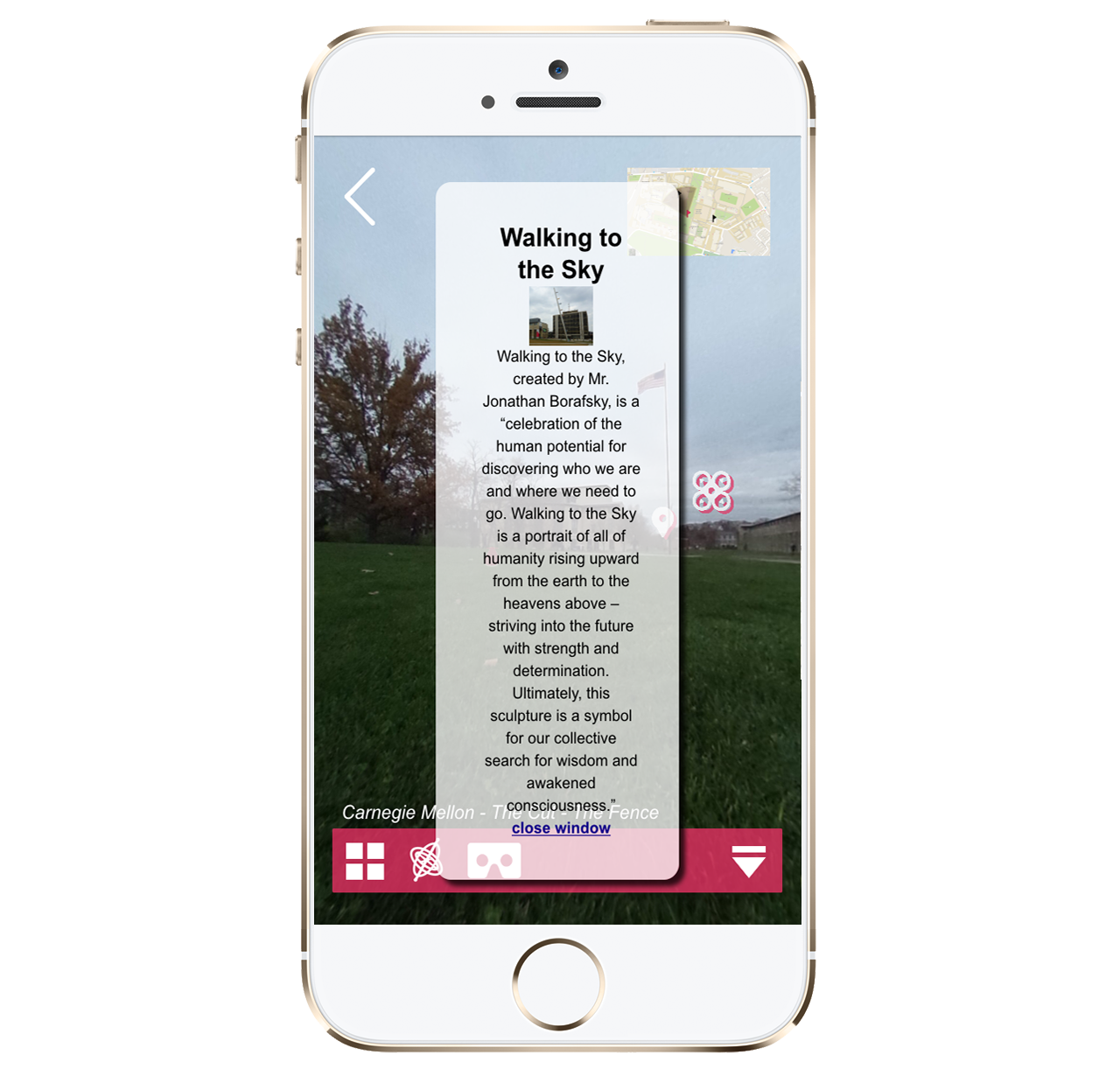
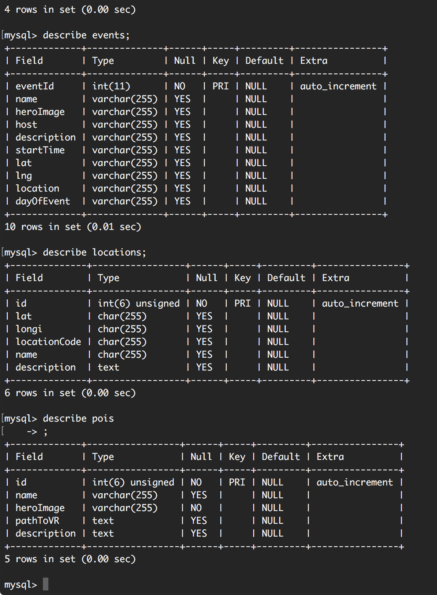
Once we got files we put them onto the server for the other teams to access. The content team worked with the server team and helped to create the file directory system, as well as codes for the various locations on campus. Once we got the files and uploaded them the server team would also ask for their directory locations in an excel spreadsheet. With the front-end and UX teams, we helped to tag the content and create descriptions for each point of interest, which would be displayed inside the mobile app.




Virtual Reality
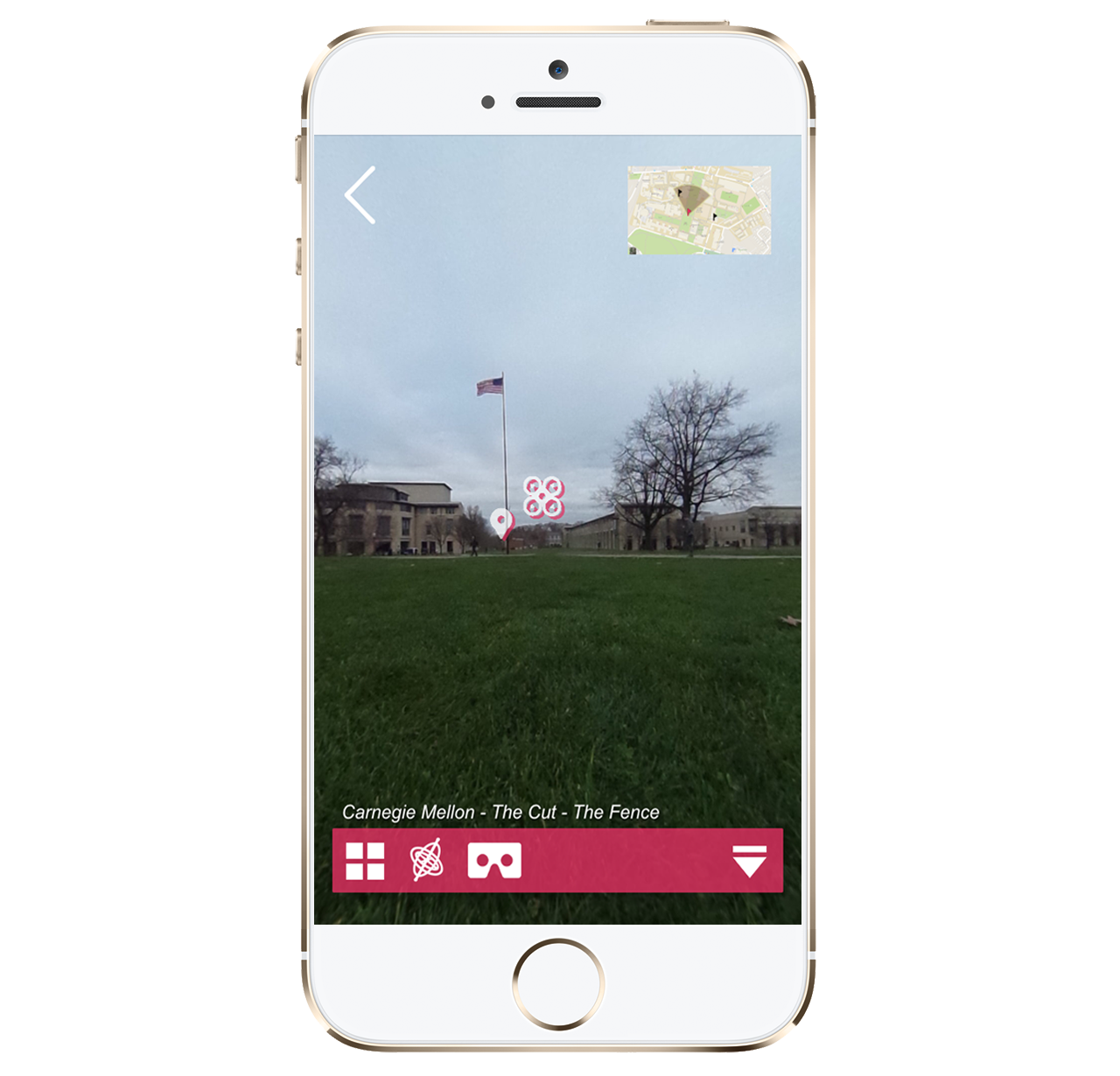
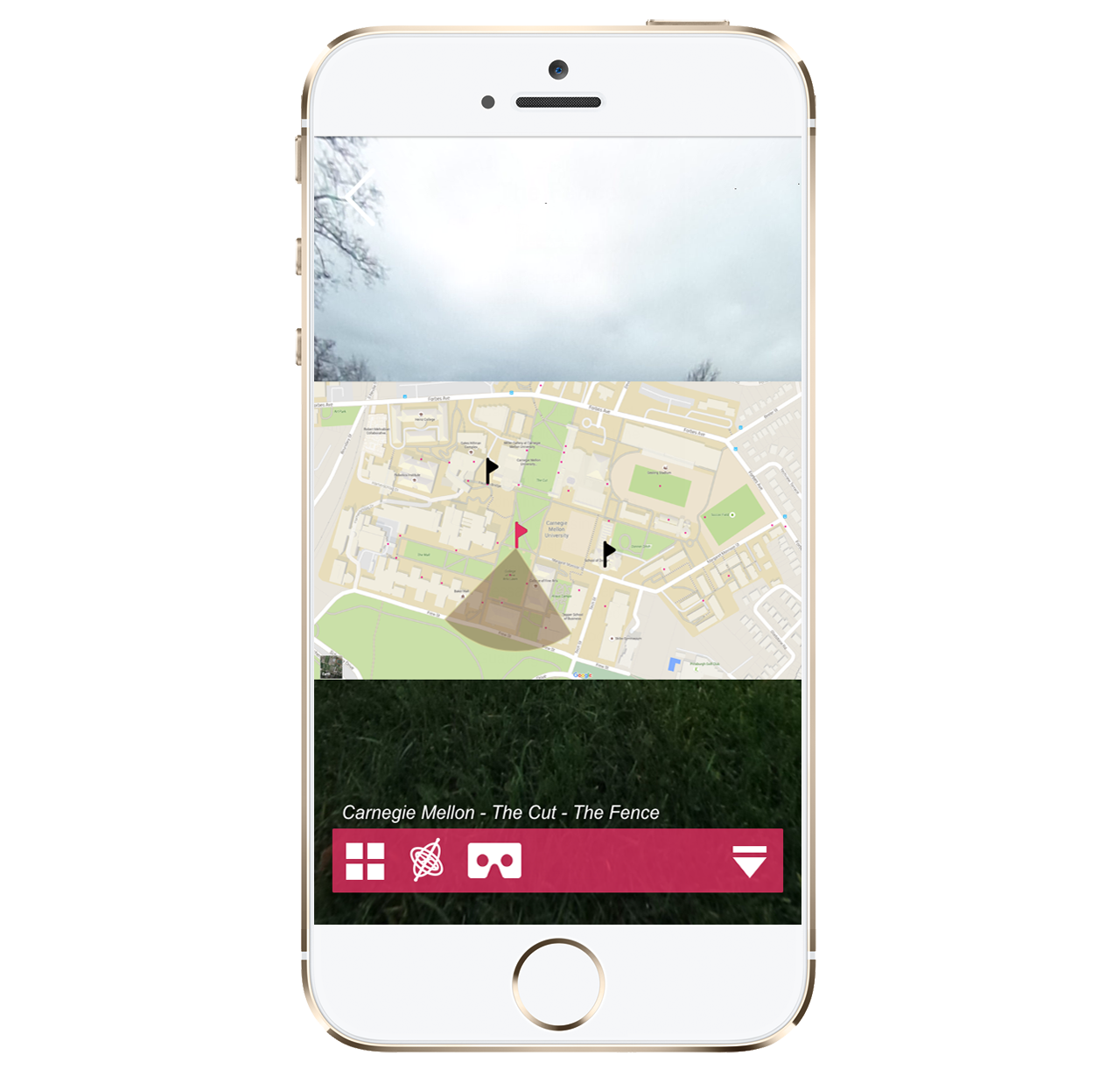
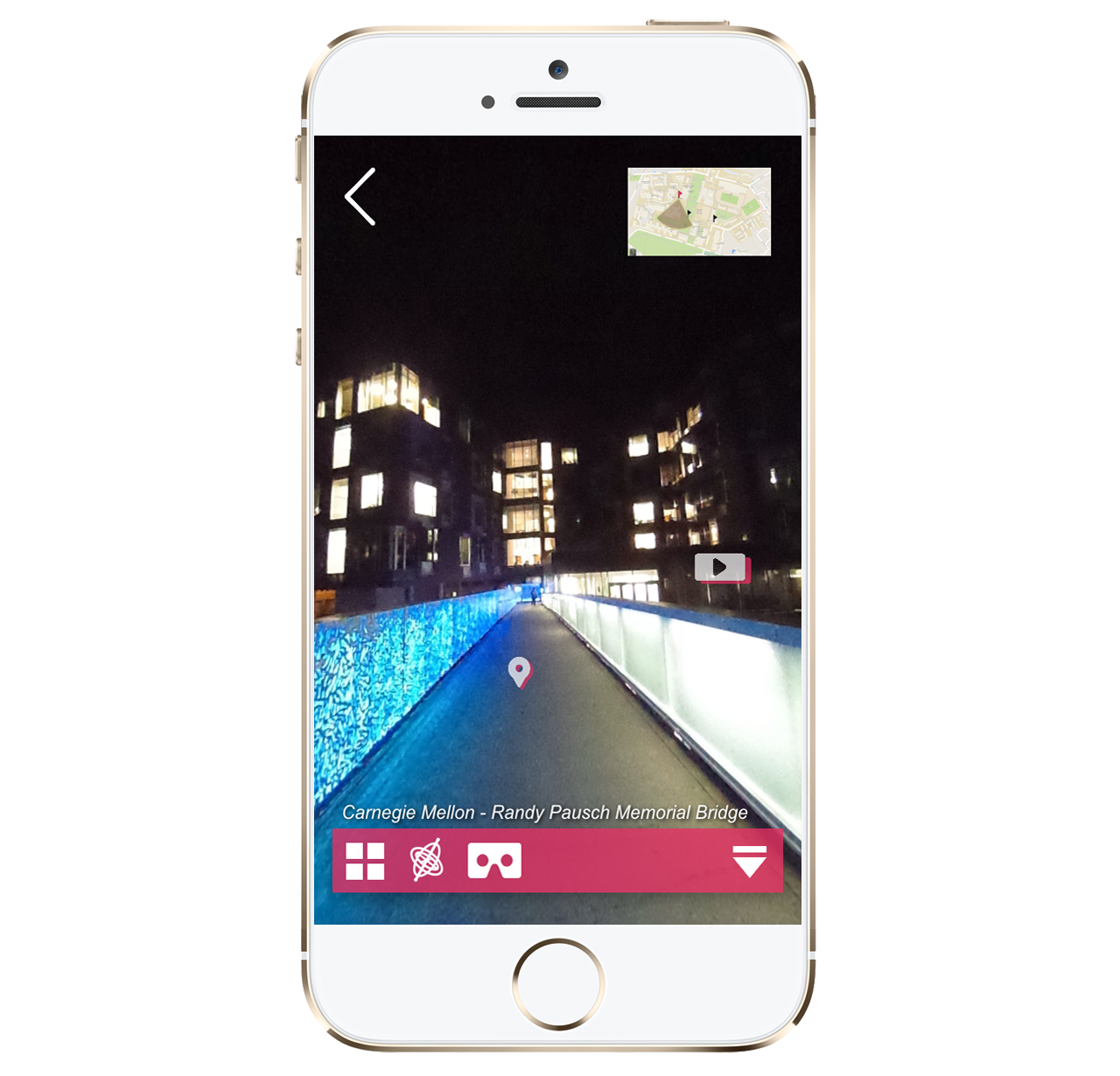
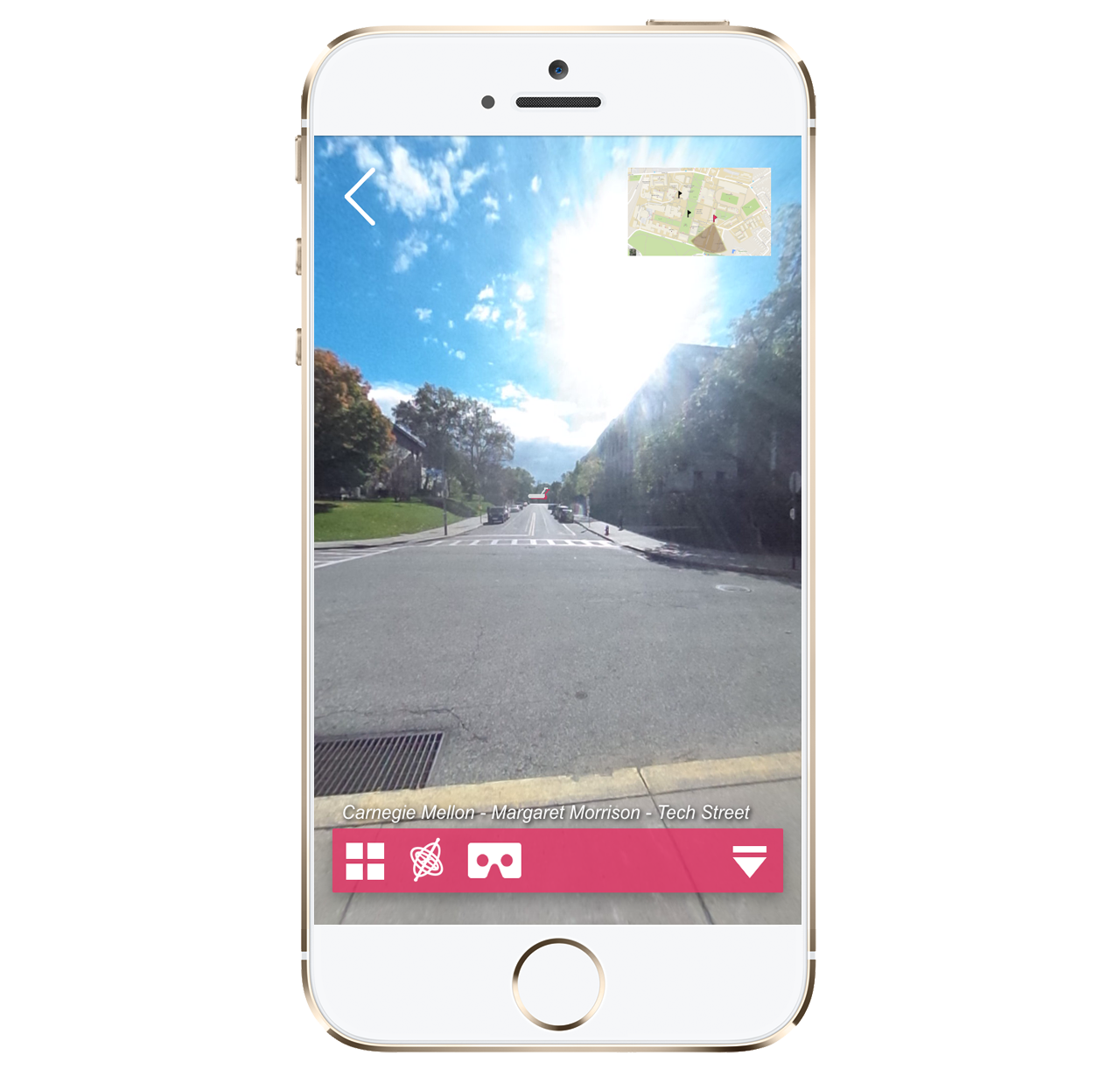
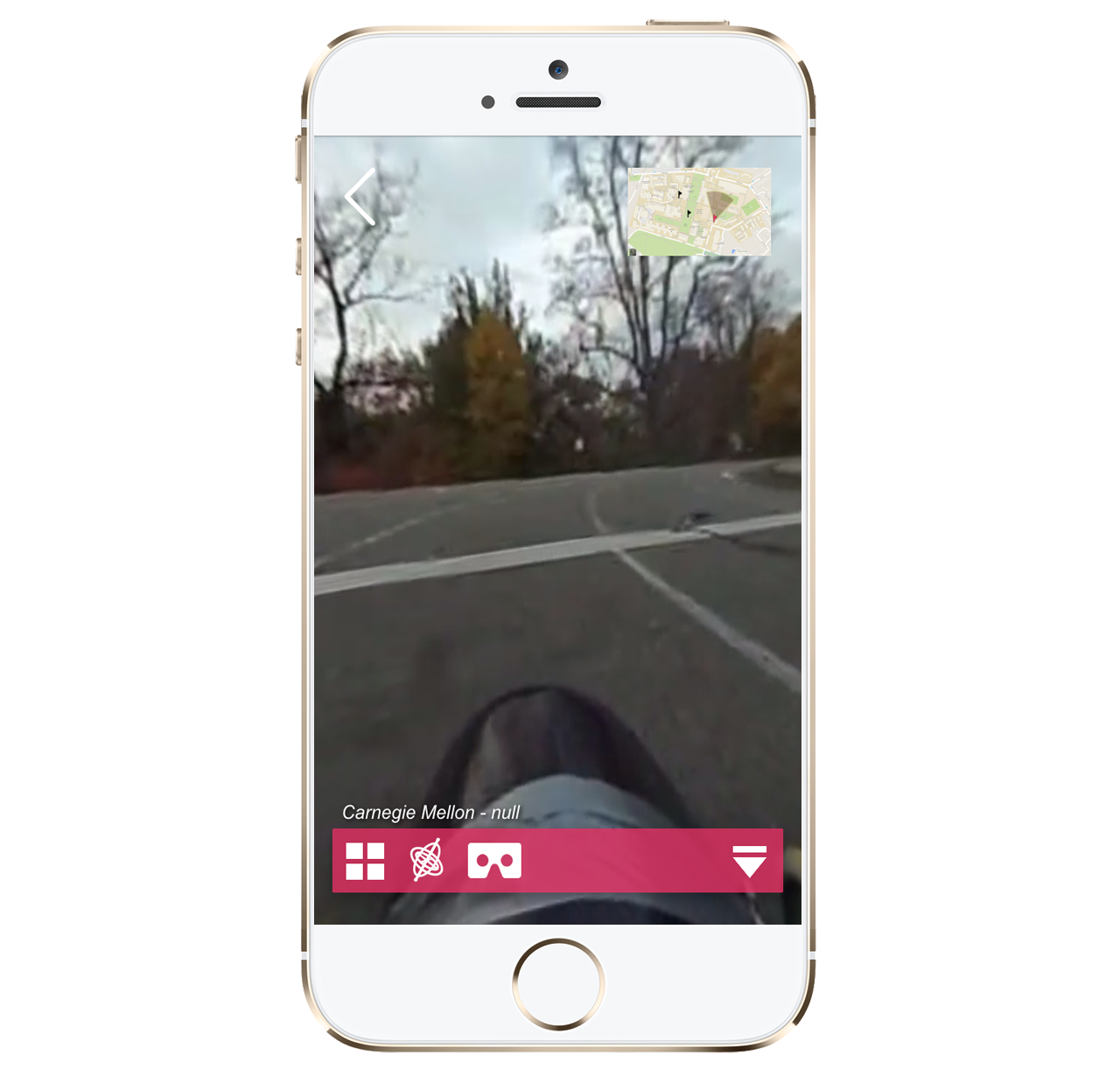
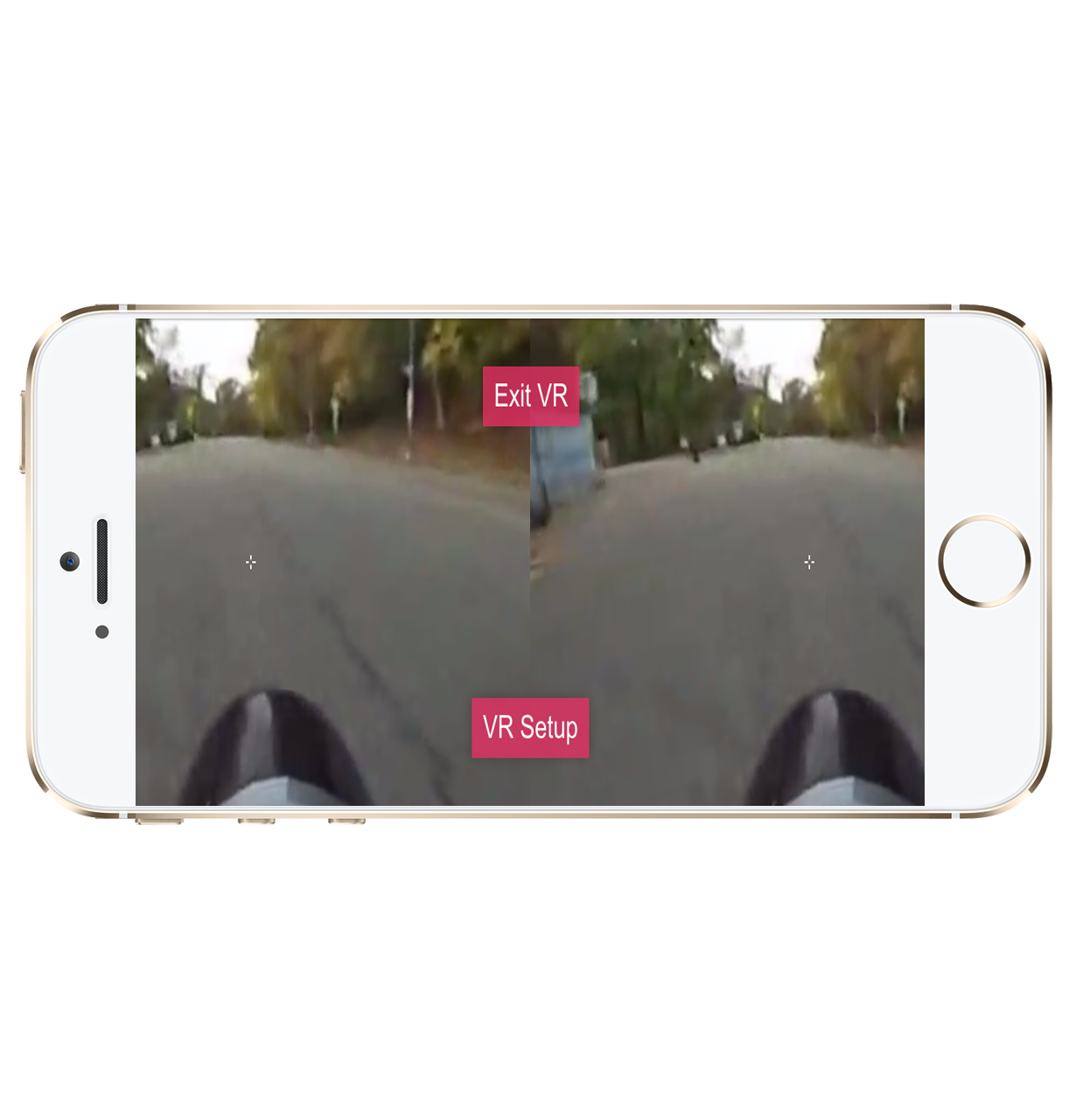
For the virtual reality segment, I worked through KRpano, a panorama viewer that allows you to attain a first person view inside a panorama image or video. This way, prospective students can look around campus like they're actually there, an experience enhanced through virtual reality using Google Cardboard or Oculus Rift. They can watch the Last Lecture or footage captured by a drone, get info on major landmarks around Carnegie Mellon, or even assume the perspective of a driver in the Buggy relay races! I coded this through KRpano using HTML and XML (customized for KRPano), and the footage was captured by a 360 degree Ricoh Theta camera. With the Ricoh Theta, we walked all over campus in order to get cool views of each of the buildings, such as the College of Fine Arts as well as the Fence, a major landmark at Carnegie Mellon University. We also conducted numerous video tests with the camera, especially before launching it with a buggy (we used a longboard and a lot of duct tape for these tests)! Through this app we hope that prospective students can gain a new way of experiencing Carnegie Mellon's campus without spending too much time or money to travel to Pittsburgh. If you haven't tried it, check it out above!